51. Get Route Params in React Component. Navigate Page Programmatically with history Push - ReactJS - YouTube

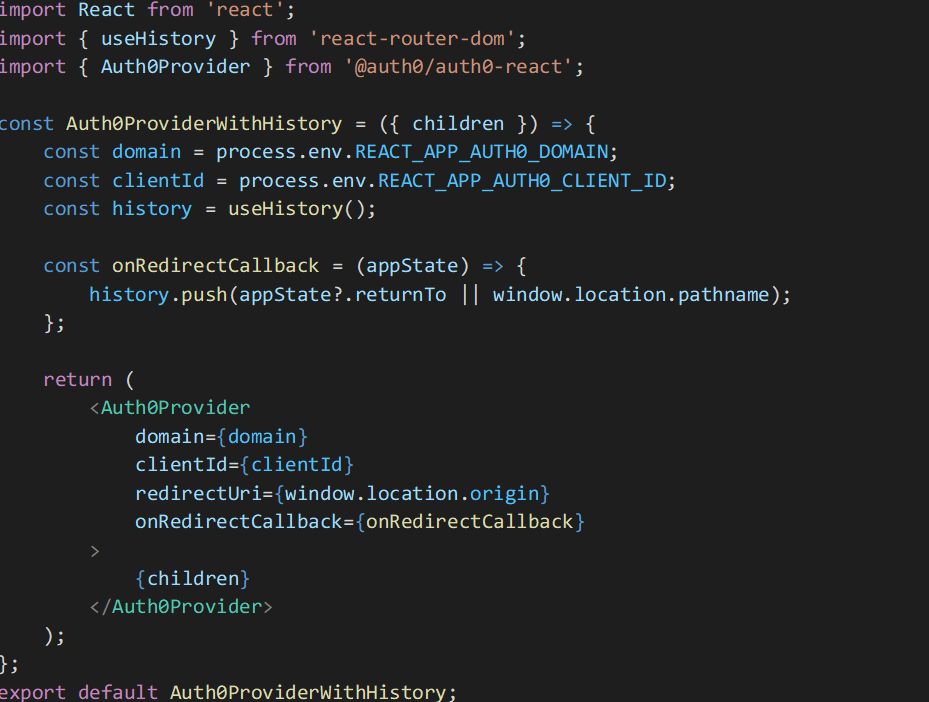
reactjs - history.push(path) is not working in react-router-dom v4, with redux while redirecting to 404 - Stack Overflow

Error when push a new route only triggers URL change but not location change in Supasate Connected-React-Router - Lightrun

reactjs - Uncaught TypeError: Cannot read property 'type' of undefined React Router Redux - Stack Overflow

reactjs - How can I scroll to a page when doing React Router history push in my case - Stack Overflow










![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/TlxBJpus9XCfVoTXpuwlYpMIJdSuDQ6AlzuA)